 从vue3和vite源码中学习一行代码统一规范
从vue3和vite源码中学习一行代码统一规范
# 🆕前言
这篇笔记是源码笔记的第三篇。主题是从vue3和vite源码中学习如何使用一行代码实现规范包管理器。
那么实现规范的包管理器对于我们开发有什么作用呢?下面列举一个比较常见的场景问题:
在项目开发中,前端往往需要去安装依赖包,也就是可能是
npm i亦或者是yarn等等方法安装。包管理器有很多种,如果一个团队里的一个项目中不小心使用了不同的包管理器安装依赖上传了代码,严重时很可能导致线上的问题,并且不容易排查出问题。所以需要借助工具代码来进行强制的约束一个项目中,只能使用一种包管理器
# 📦目标
通过这次的源码学习,我的目标是
- [x] 学会使用npm钩子
- [x] 学会
"preinstall": "npx only-allow pnpm"一行代码规范包管理器 - [x] 学习包
which-pm-runs的简单使用 - [x] 学习包
boxen的简单应用 - [x] 简单了解
process对象
# 🆎内容
# 源码
#!/usr/bin/env node
const whichPMRuns = require('which-pm-runs')
const boxen = require('boxen')
const argv = process.argv.slice(2)
if (argv.length === 0) {
console.log(
'Please specify the wanted package manager: only-allow <npm|pnpm|yarn>'
)
process.exit(1)
}
const wantedPM = argv[0]
if (wantedPM !== 'npm' && wantedPM !== 'pnpm' && wantedPM !== 'yarn') {
console.log(
`"${wantedPM}" is not a valid package manager. Available package managers are: npm, pnpm, or yarn.`
)
process.exit(1)
}
const usedPM = whichPMRuns()
if (usedPM && usedPM.name !== wantedPM) {
const boxenOpts = {
borderColor: 'red',
borderStyle: 'double',
padding: 1
}
switch (wantedPM) {
case 'npm':
console.log(
boxen('Use "npm install" for installation in this project', boxenOpts)
)
break
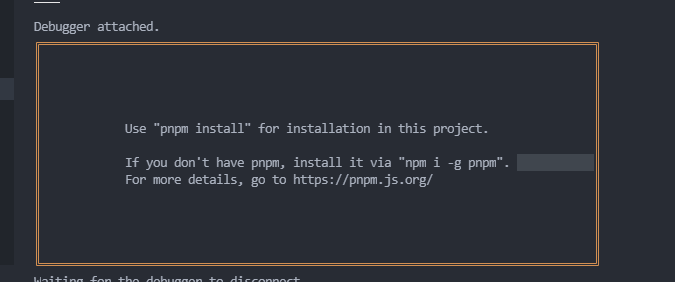
case 'pnpm':
console.log(
boxen(
`Use "pnpm install" for installation in this project.
If you don't have pnpm, install it via "npm i -g pnpm".
For more details, go to https://pnpm.js.org/`,
boxenOpts
)
)
break
case 'yarn':
console.log(
boxen(
`Use "yarn" for installation in this project.
If you don't have Yarn, install it via "npm i -g yarn".
For more details, go to https://yarnpkg.com/`,
boxenOpts
)
)
break
}
process.exit(1)
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
# 解析
# 关于包which-pm-runs github (opens new window)
Detects what package manager was used for installation : 检测包管理器类型
which-pm-runs有两个参数
- name : 包管理器名称
- version: 包管理器的版本号
# 关于npm包boxen
可以在输出终端中创建各种各样的盒子框,在框内可以自定义文字
exmaple:
const boxenOpts = {
borderColor: 'yellow', // 盒子边框颜色
borderStyle: 'double', // 盒子的边框样式
padding: 4 //盒子内边距
}
console.log( boxen('Use "npm install" for installation in this project', boxenOpts) )
2
3
4
5
6
padding控制盒子的内边距

borderColor控制盒子的边框颜色
const boxen = require('boxen') console.log(boxen('helloword', { title:'helloword', padding:1,borderColor:'#1abc9d',borderStyle:'double'}))1
2
# 关于process
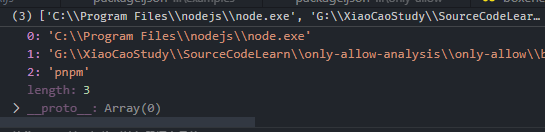
process.argv 属性返回一个数组,由命令行执行脚本时的各个参数组成。它的第一个成员总是 node,第二个成员是脚本文件名,其余成员是脚本文件的参数。

# 🔚总结
现在是2021年12月20号周一的晚上。我的源码笔记也来到了第三篇。距离第一次发布源码笔记看源码已经二十多天了,虽然没有保证到每周一篇源码笔记的阅读,但是也没有放弃过。小小得为自己点个赞 🤞。

在此期间,克服了对源码的恐惧,其实源码也是容易去阅读和理解的。不过是有些库的代码量有些大,导致我望而生畏。所以这里需要感谢川哥的付出,每周花时间整理出合适的源码并且扒下来结合案例讲的明明白白的,为我读源码的路安排的整整齐齐的。
在之前的源码笔记也可以看出来,其实源码是一样的,但是呢不同的人能从源码中学习到的东西是不一样的,这取决于你欠缺什么方面的知识,并且愿意为了这个疑问去查阅资料,整理所得的资料转化成自己的知识。
所以源码阅读呢不是一件难事,慢慢的一步一步的去做,总是会越来越好的:happy: